As an exam project, I had three days to design and develop a website for managing a Valorant video game tournament. The challenge tested our ability to produce a functional and visually appealing product under tight time constraints.
Day 1 focused on foundational tasks: creating a communication plan, defining the database structure, drafting a privacy policy, and building a story map to outline the website’s key features and user flows.
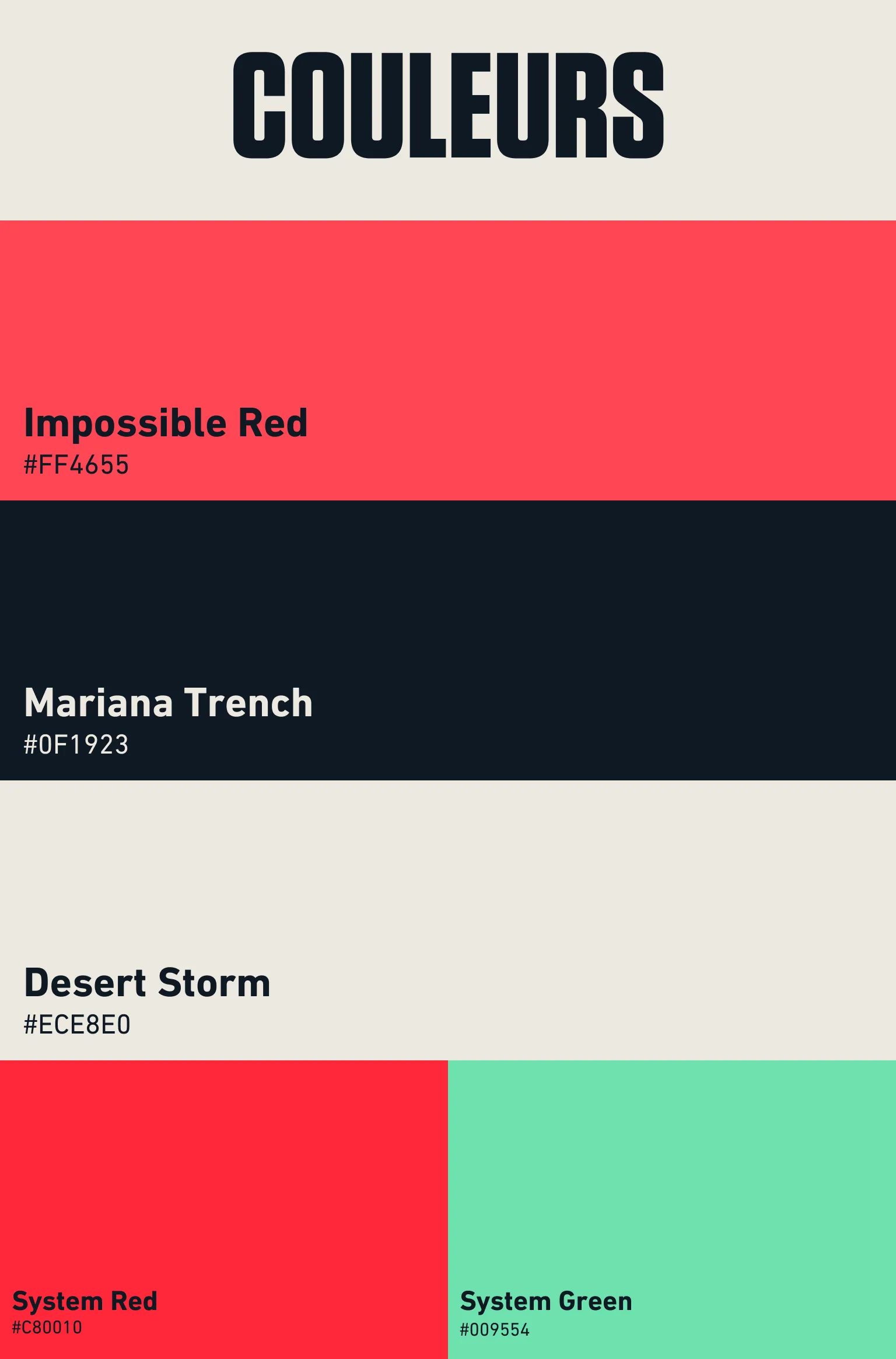
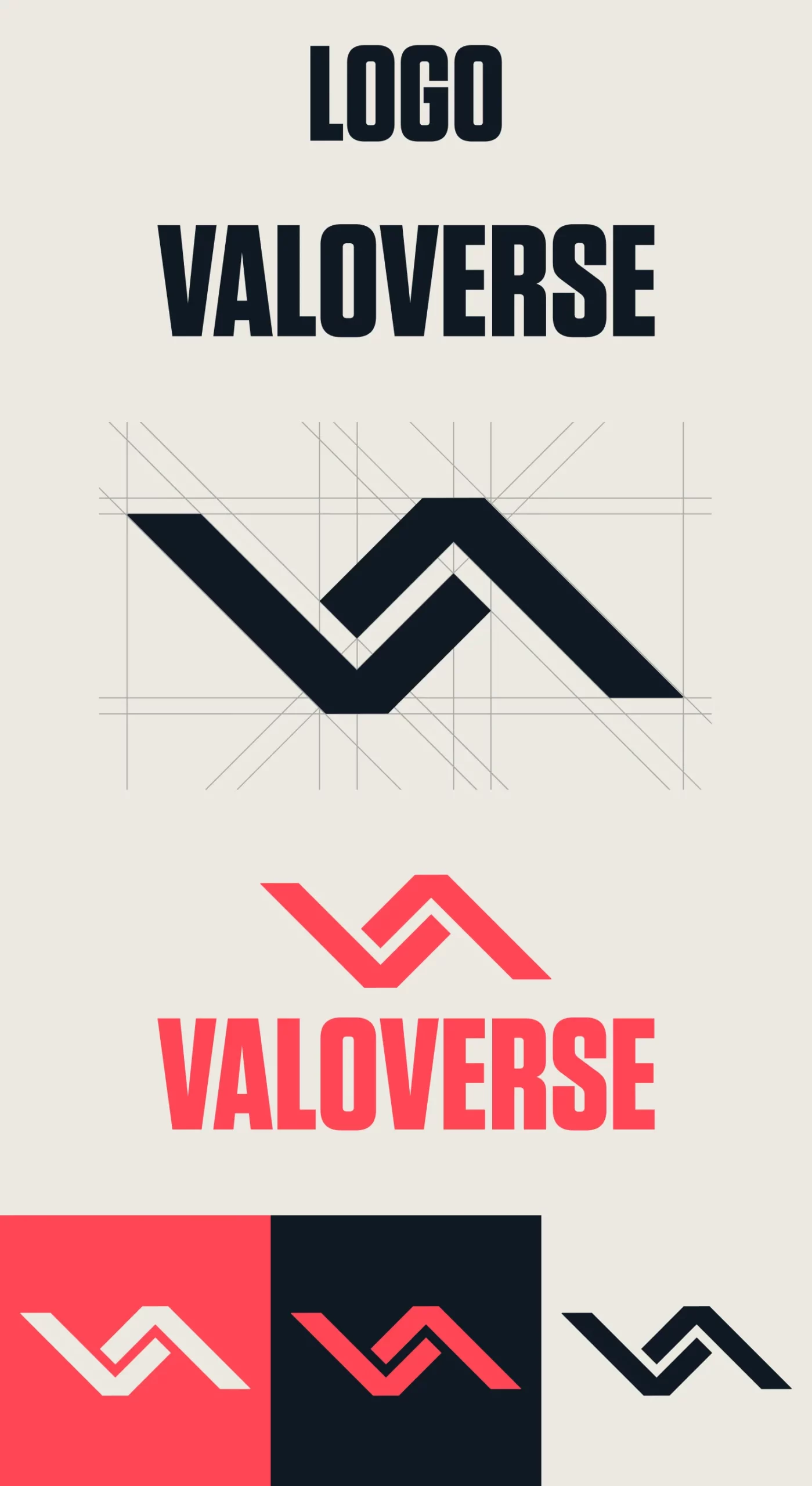
Day 2 was dedicated to establishing the visual identity for ValoVerse, a brand inspired by the look and feel of Valorant itself. I chose colors and fonts from the game to enhance immersion and designed a logo that aligned with this identity.



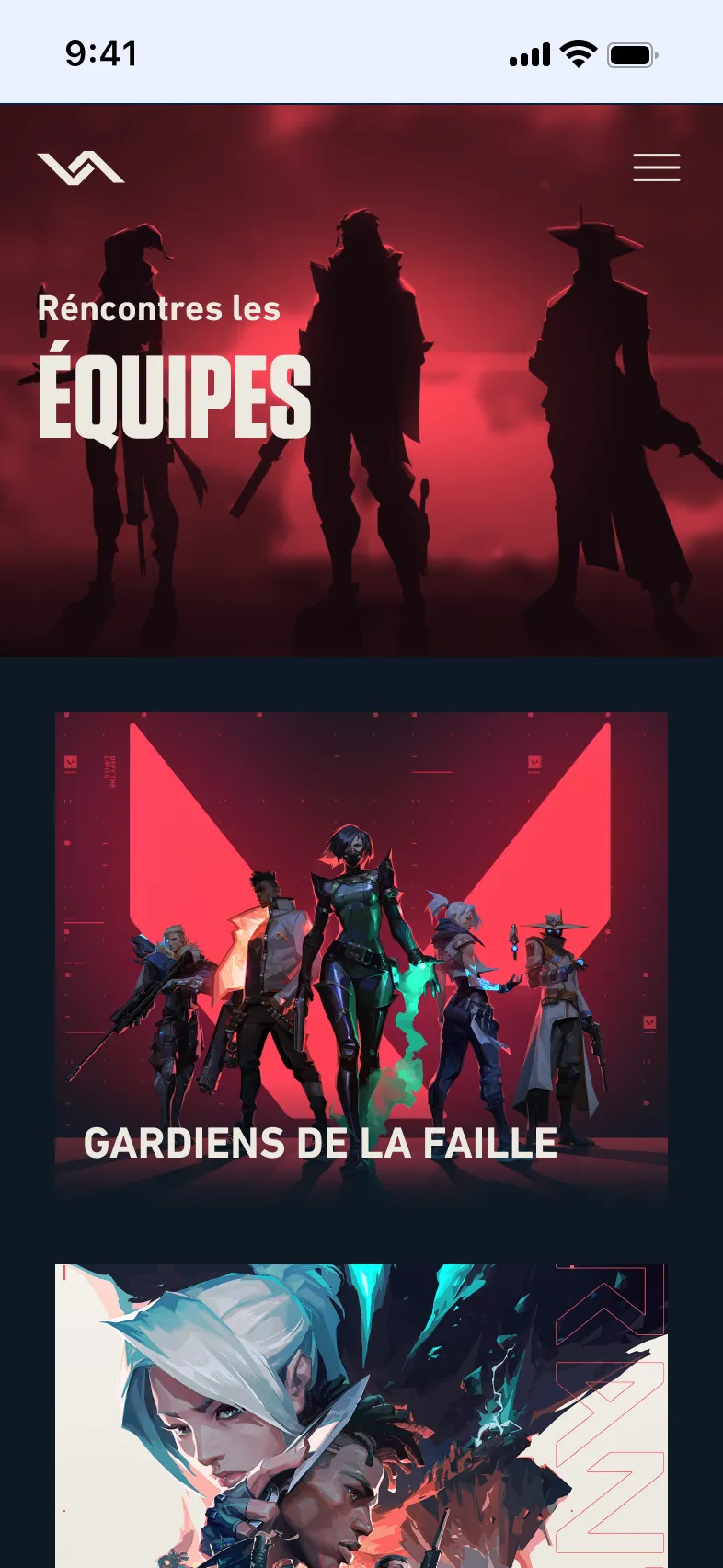
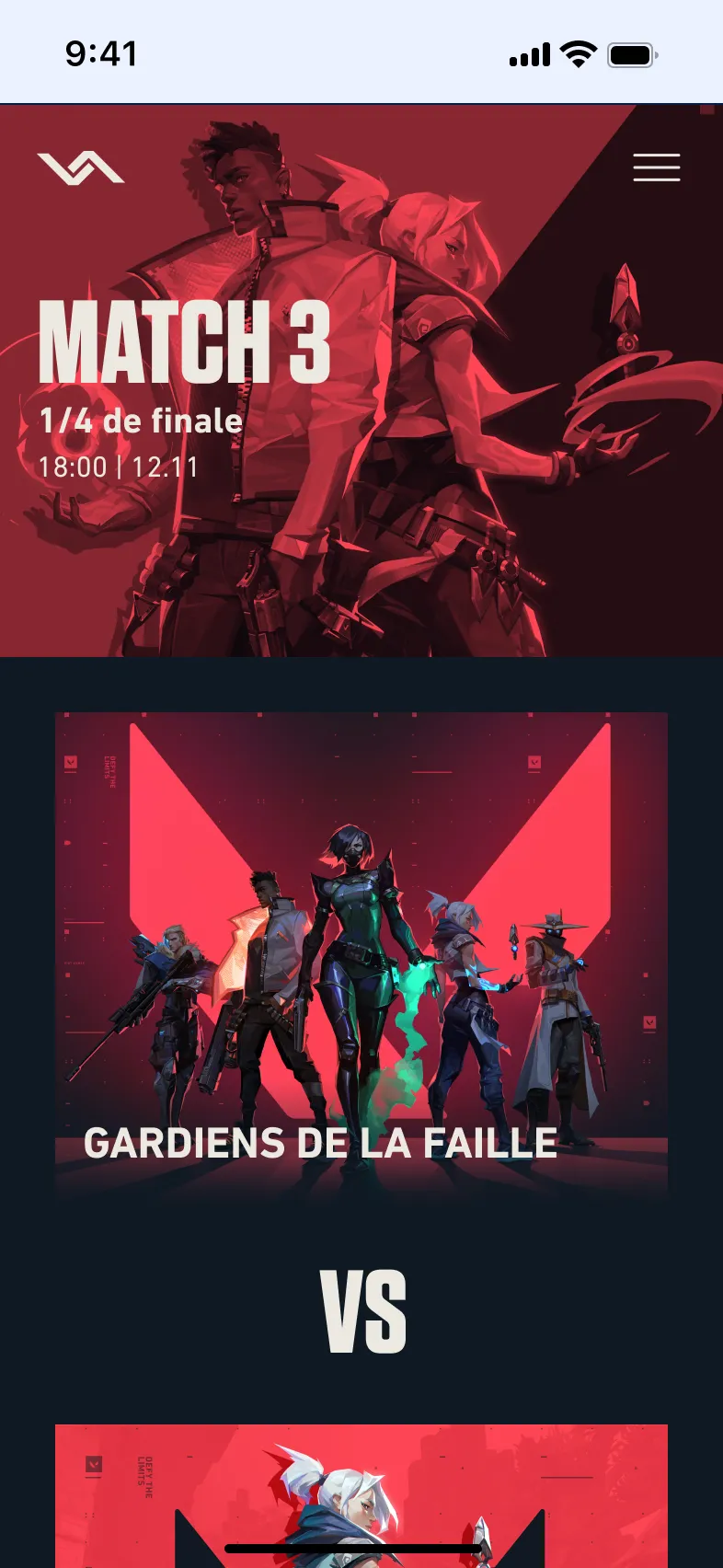
I also created a prototype for both mobile and desktop versions, with a special focus on a custom menu that mirrors the game’s menu layout – adding an authentic touch for Valorant fans.





Day 3 was devoted entirely to development and SEO optimization. I used WordPress to build the site, developing a custom theme to ensure a seamless, branded experience. Despite a few minor bugs, the final website was fully functional and visually engaging, capturing the essence of the Valorant universe while providing a user-friendly platform for managing tournaments.

