DreamyMind
This web application was my second major university project, made in collaboration with Axel Dutrieux. The goal was to build a platform where users could write down and share their dreams with a community. It also featured the option to interpret dreams using AI, adding an exciting layer of interactivity.
Discover the project!
This project marked a significant leap from anything I had done before and presented many challenges. I had to design a database, integrate AI, implement user accounts, and enable interactions between users – all while ensuring the application remained user-friendly and engaging.

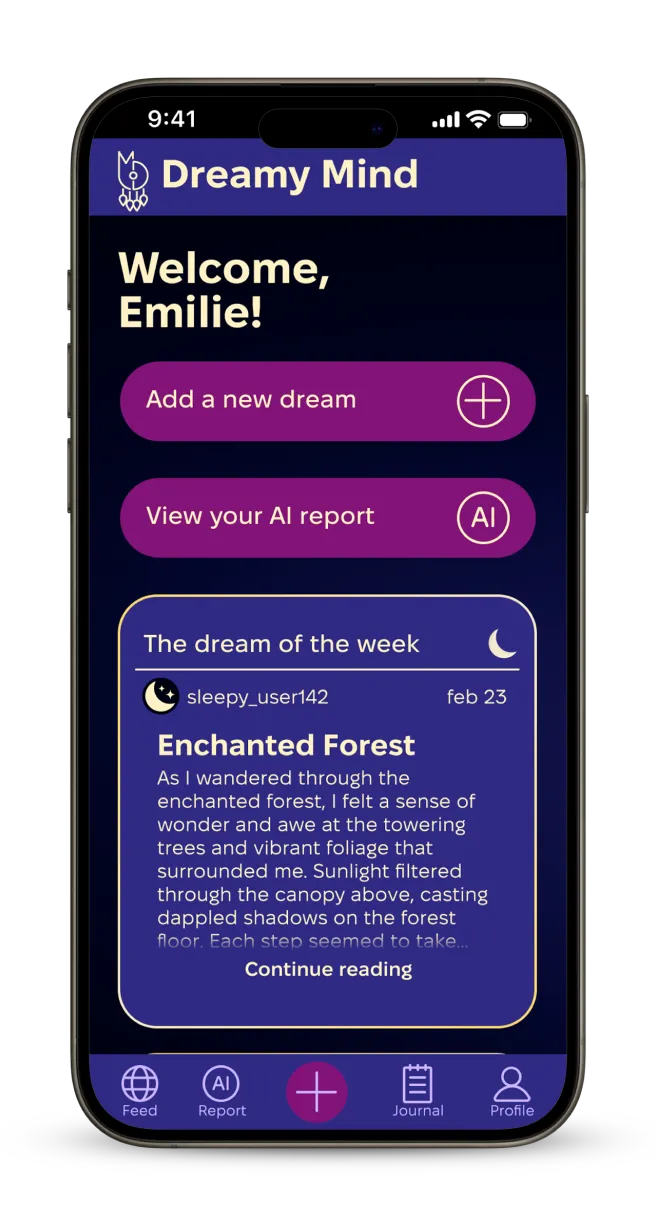
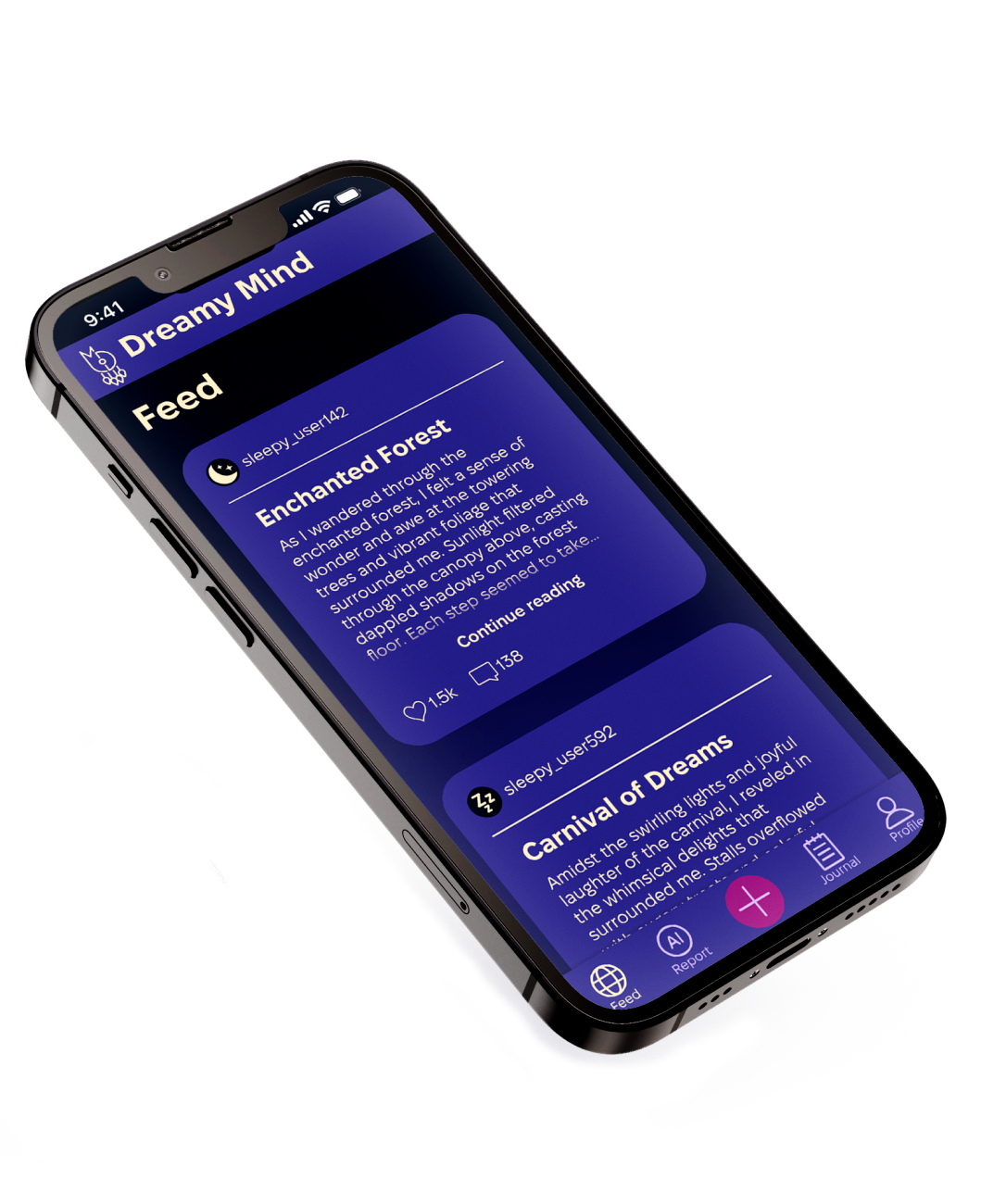
Before diving into development, we focused on creating a strong identity for the application: a name, a logo, and a cohesive visual design. The main color, deep purple, was chosen to symbolize the night and the mystery associated with dreams, while bright yellow evokes the stars and moon in the night sky, reinforcing the dream-like atmosphere.

For the development process, I used Vue.js for the front end, Tailwind CSS for styling, and Pocketbase as the backend to manage user data and interactions. This combination ensured the application was not only functional but also visually appealing. I coded the entire project in just two weeks, a tight timeline that required intense focus and efficient problem-solving.

Despite the complexity and the time constraints, the project was a success – fully functional, aesthetically engaging, and a major milestone in my growth as a web developer.